Project: Careerbuilder.com
Client: Careerbuilder
When: Q2 2014 (Ongoing)
Role: Information Architecture, Interactions
The Past
Careerbuilder's website has stayed about the same for the past 5 years. The job market though has not, and it was starting to show with Careerbuilder's main KPIs down year over year. It was time for a major change, starting from the foundation of the site...
The UX team was tasked with how we can evolve the site and provide an updated searching experience.
Careerbuilder's Homepage from 2010
Finding the Gaps, Cutting the Fat
Starting from looking at where we currently stood the team was assigned parts of the site to run a gap analysis between our mobile and desktop website. Using analytical data we were able to make decisions on where to cut the fat from the website and where we needed to learn more.
An Example of one my reports for the Gap Analysis
Gaining Consistency and Managing Reflow
I proposed to the team breaking down out pages to find inconsistencies in repeated items across our site. Using the principles of Atom Design we broke down pages into individual elements then grouping those into content blocks. Furthermore we used those blocks to determine consistent reflows from our mobile site up to a desktop sided screen.
Example of Elements Breakdown
Example of Content Blocks
Example of Reflowed Content Blocks
Opportunity to Make Change
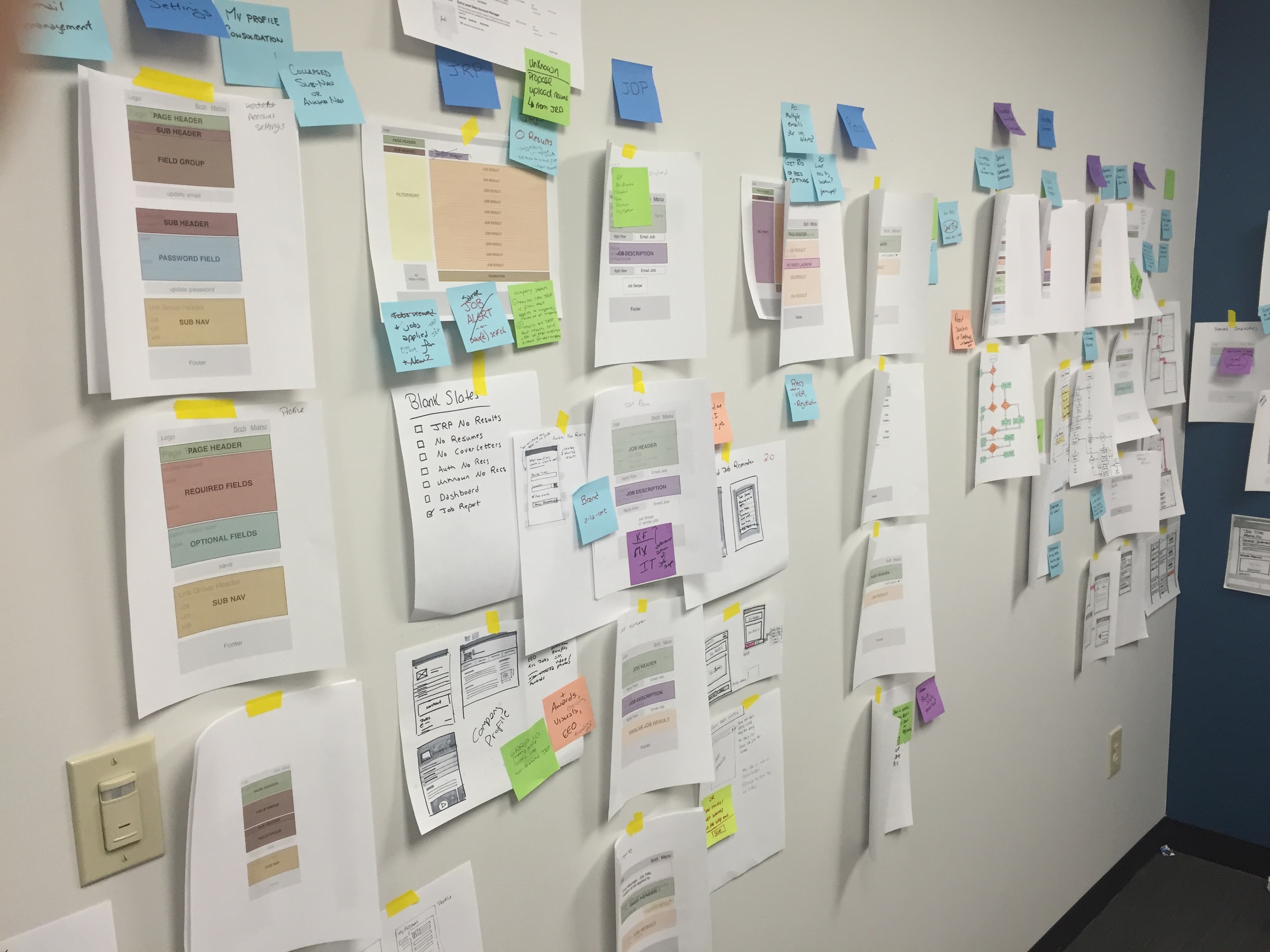
Having our own war room with all the pages layout out gave the team the prime opportunity to look on a larger scale at process and page flows. These are a sample of my sketches, flow diagrams and IA models presented to the team.
Defining the Elements
With content blocks laid out the team each took elements starting to define the interaction patterns of those elements, finding the best combination of solutions for elements such as inputs, alerts, motion and navigation.
Putting It All Together
Combined with the work of the visual designer we were able to roll out a brand new look and feel to the top three pages.
For a closer look into how these designs were put to the test and have evolved since take a look at...
Homepage Case Study Iteration and Research
The First Iteration of Careerbuilder's New Look, Feel and Interactions.